 (资料图)
(资料图)
jquery中,animate动画,是一个灵活的,可以让用户完全自定义的动画方法,基本语法如下:animate(样式,速度,回调函数)
工具/原料
电脑一台
Jquery
方法/步骤
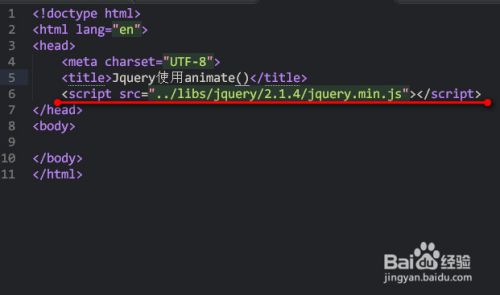
新建一个HTML文档,并引入jquery

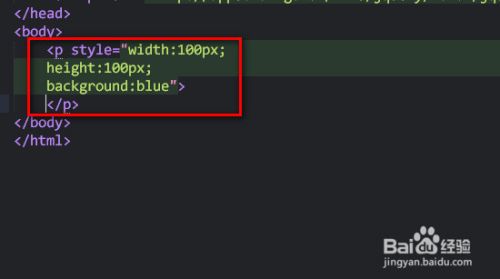
定义一个
元素,并将其设置为一个长宽为100px的蓝色方块,示例:

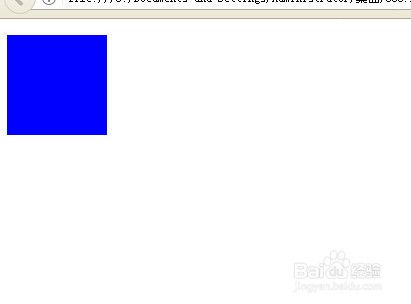
保存以上内容,并在浏览器预览效果

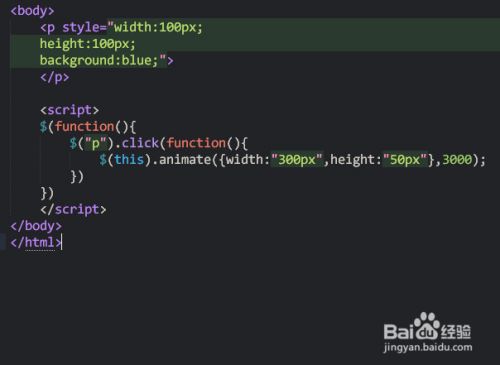
为元素设置animate()动画方法,使其被点击之后,在3秒之中实现宽度变大,高度变小,成为一个长方形,示例:
$(function(){
$("p").click(function(){
$(this).animate({width:"300px",height:"50px"},3000);
})
})

保存以上文件,就可以在浏览器预览一个基本的jquery的animate()的动画效果

注意事项
animate()的基本语法是关键
喜欢此经验,请投票和点赞
经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
凡本网注明“XXX(非中国微山网)提供”的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和其真实性负责。
jquery如何使用animate,jquery中,aimate动画,是一个灵活的,可以让用户完全自定义的动画方法,基本语法如下:aimate样式,速度,回调函数
2023-03-06 13:40
肯德基APP在哪查看神钱包用户协议,肯德基APP在哪查看神钱包用户协议?下面小编就给大家分享,具体操作步骤如下,一起来看看吧!希望对大家有帮助
2023-03-06 13:49
2019五一放假安排,今年的五一放假与往年不同,放假四天。具体放假安排是怎么样的,一起看看介绍吧。
2023-03-06 13:43
虎牙直播如何绑定新浪微博,有的时候,我们在使用虎牙直播A的时候,可能想知道怎样才可以绑定新浪微博,今天就来给大家简单的介绍一下方法。
2023-03-06 13:39
消防员证报名条件,消防员证书报考条件是取得消防工程专业中专学历,从事消防安全技术工作满3年;或者取得消防工程相关专业中专学历,从事消防
2023-03-06 13:41
微信聊天记录恢复,微信的聊天记录可以在帮助与反馈设置中的修复工具里面点击聊天记录进行恢复。具体的操作步骤如下:
2023-03-06 13:52
百度搜索下拉框怎么刷,今天有网友问我百度搜索下拉框怎么刷,小编在网上查了些资料,再根据个人的经验总结。希望能帮助到大家。
2023-03-06 13:39
CSS教程相对定位(absolute)的使用,本教程将介绍相对定位aolute的使用
2023-03-06 13:53
2019卫生资格考试成绩怎么查询,百度APP搜索“卫生资格考试成绩查询”,进入中国卫生人才网查询入口,输入所需信息,点击查询。
2023-03-06 13:56
七月半鬼节需要注意的事项,大家都知道我国的农历七月半的前一天跟后一天,或者说农历七月十四以及七月十五这两天时候传统的鬼节,这个节日里面
2023-03-06 14:00