 (相关资料图)
(相关资料图)
本教程将介绍相对定位(absolute)的使用
工具/原料
PhpStorm 2019.3.1 x64
方法/步骤
新建一个 absolute.html 文件,如图所示:

输入HTML5的结构代码,将title标签里面的内容修改成:相对定位(absolute)的使用,如图所示:

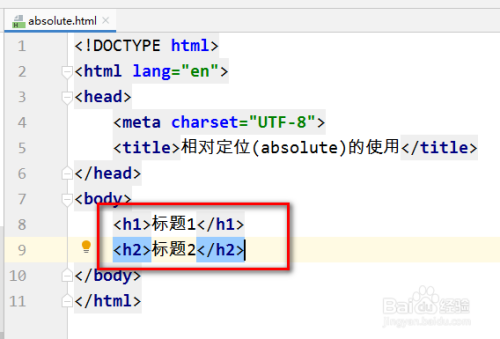
使用h1和h2标签定义两个标题,如图所示:

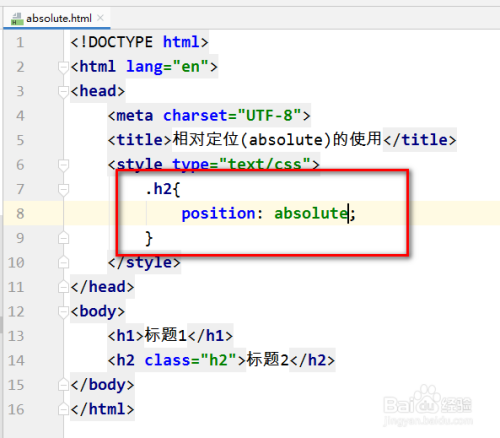
给 标题2 添加相对定位,如图所示:

第一个标题是正常位置,第二个标题是相对于正常位置向右移动,如图所示:

运行网页,可以看到第二个标题右移了10px,如图所示:

经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。
关键词: cssabsolute
凡本网注明“XXX(非中国微山网)提供”的作品,均转载自其它媒体,转载目的在于传递更多信息,并不代表本网赞同其观点和其真实性负责。
CSS教程相对定位(absolute)的使用,本教程将介绍相对定位aolute的使用
2023-03-06 13:53
2019卫生资格考试成绩怎么查询,百度APP搜索“卫生资格考试成绩查询”,进入中国卫生人才网查询入口,输入所需信息,点击查询。
2023-03-06 13:56
七月半鬼节需要注意的事项,大家都知道我国的农历七月半的前一天跟后一天,或者说农历七月十四以及七月十五这两天时候传统的鬼节,这个节日里面
2023-03-06 14:00
松毛虫是属于昆虫类,它们并不具有毒性,在幼虫期间是只对植物有伤害的,但是误食松毛虫的话可能会触发它身上的毒性,可能会引起食物中毒的情
2023-03-06 13:04
吸色纸是比较受欢迎的一种清洁护理产品,很多人在清洗衣服的时候都会用吸色纸,大多都是放在洗衣机里面的。吸色纸使用不当很可能会堵塞洗衣机
2023-03-06 12:47
龙虾是很常见的一种生物,大部分都是被打捞起来成为人类的食物,但如果有些漏网之鱼没被打捞的话,还是可以存活很久的,很少有自然老死的,基
2023-03-06 12:53
2023年3月11日适合结婚办喜事吗再问的,毕竟一对新人走进婚姻殿堂是非常神圣的一件事,婚姻对于每一对夫妻来讲都非常重要,结婚意味着新生活的
2023-03-06 12:43
ok买币的时候经常会有买家遇到付不了钱的时候,有的提醒有风险无法转账,有的是银行卡的问题无法付款,那遇到付不了钱的情况怎么去解决呢?下
2023-03-06 12:45
山东好品,走向世界! "之前去印度做技术交流,印度合作伙伴为我庆祝生日,这应该是我今生最难忘的生日了。”中车四方所减振事业部技术负责人
2023-03-06 12:42
大众网·海报新闻记者仪首歌通讯员胡艳丽济南报道3月5日是学雷锋纪念日,济南振邦集团安检分公司带领队员们开展重温“雷锋日记”、立足岗位学
2023-03-06 12:46